Configuring DNS-over-HTTPs (DOH) in the browser can be done locally in a browser, and can be managed via your Google Workspace Admin. Managing it via your Workspace Admin panel is ideal if you’re managing a fleet of Chrome browsers.
This article is specific to administrators using Google Workspace Administrator panel to manage a fleet of Chrome Browsers.
Configure DOH on Managed Chrome Browsers
Open your admin panel, and navigate to Chrome > Settings > Users & Browsers
From there, you can choose the main organizational unit, or a sub organization.
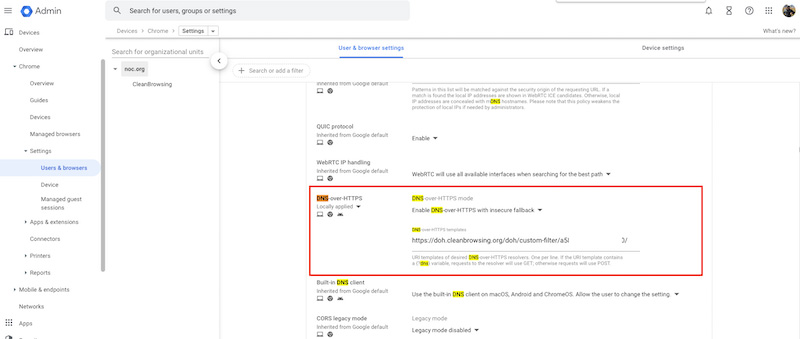
In the User & Browser settings do a search for “DNS” (shown highlighted below, you have scroll down a ways). Look for the DNS-over-HTTPS Option.
Select the “Enable DNS-over-HTTPS with insecure fallback” option, and copy the DOH template (url) provided in your dashboard. It will look like this:

Save your changes.
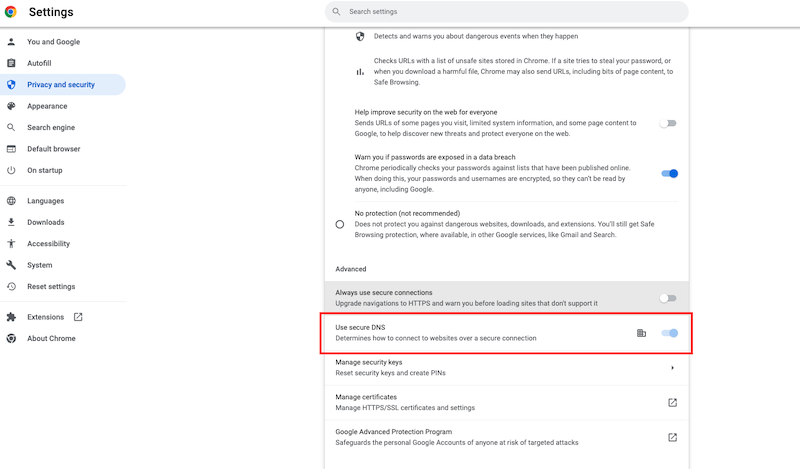
Once saved, open a managed browser and confirm the configuration. If you open chrome://settings/security you should see something like this

If you look closely, you’ll see that the Secure DNS is disabled for the user, they can’t disable it. And it shows a little icon representing a managed browser:

If you’re managing a fleet of Chrome Browsers, should work on managed ChromeOS as well, this is the recommended configuration. It will allow you to quickly deploy to a fleet of devices, and does away with some of the challenges that come with using extensions.
